Which Frontend would you bet on- Angular JS or React JS?

Introduction
Picking the right frontend to represent you and your work can be a tiring task. With new technologies flooding the market each day and each claiming they are the best out there over the public forum and paid advertisements are not much uncommon. So how do you choose what can work for? Keep your needs and goals in mind and start your research. We rounded up options that have had a major impact when picking out the best to suit the Corp needs. JavaScript has a major role in mobile application development as it encapsulates Session Management, Authentication, Database Access etc., Developers are much more interested to do their application development with the JavaScript tools and they had little bit confusion in the chosen of Angular JS or React JS.

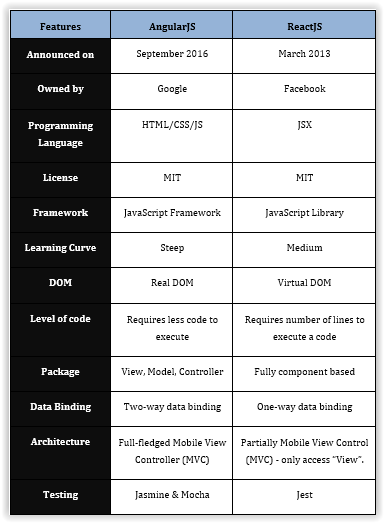
Brief comparison of Angular JS and React JS
Source code
Angular JS
Angular is an open-source dynamic-web-application-developing tool based on Typescript. It runs entirely on the client-side. TypeScript is a static language, which identifies type error earlier and easily grasps the workflow with the data structure. It has better navigation, faster-code refactor and auto-completion.
React JS
React is a JavaScript library that runs both on the client and server side. Facebook owns this dynamic language. When used with JSX, it’s a combination of markup and logic in a single file. The framework effectively handles the mobile and web apps view and lets you build reusable UI components.
Scalable
Angular JS
Developers have to implement same modules in various ways under different aspects so difficult to identify the best way to follow a specific task. The way of understandability is hard. It uses Real DOM. Angular is simple to use but gets complicates in the complex applications.
React JS
React uses virtual DOM. When compared, the virtual DOM is faster than the physical DOMs. It allows you to reuse components easily. Moreover, we can handle complex applications with the help of Flux or Redux.
Data binding
Angular JS
It allows powerful two-way data binding which binds Document Object Model (DOM) values to model data. This will auto synchronize to updating in the view and model whenever the user gives the value in an input field and interacts to the app.
React JS
React uses one-way data binding which implementing the update in model state then it renders the change in the UI element. Otherwise, if you change the UI element first, the model state will not change. So, you can use some frequent ways such that callbacks or state management libraries.
Architecture
Angular JS
The framework is built on the MVC (Model View Controller). It provides extraordinary features and functionalities like extended version of HTML templates, XSS protection, Dependency injection, you can access the Ajax requests by @angular/HTTP similarly routing provided by @angular/router and much more availability in this framework. Easy to make a decision in the complex situations.
React JS
The React uses the JavaScript library but we can access only “View” in MVC. In the current year, this framework gets more popular than the Angular JS. It is very customizable which means you can include various packages to access the third-party libraries to build the program. On the other side there is no routing libraries, only provides single way data flow and so on.
Learning curves
Angular JS
In AngularJS, the learning curve is steeper. A beginner may experience difficulties while learning as the package is a fully loaded framework design.
React JS
React uses JSX for developing applications and it is comparatively easier than AngularJS. Easy to crack when you are well versed with JavaScript.
Conclusion
To wrap up, each technology has its own positives and negatives. From our research, we concluded that AngularJS is the perfect solution for building Single Page Applications (SPA). However, ReactJS is better when building Dynamic Data Applications (DDA).
Centizen
A Leading IT Staffing, Custom Software and SaaS Product Development company founded in 2003. We offer a wide range of scalable, innovative IT Staffing and Software Development Solutions.
Contact Us
USA: +1 (971) 420-1700
Canada: +1 (971) 420-1700
India: +91 63807-80156
Email: contact@centizen.com
Our Services
Software Development
IT Staffing
General Staffing
Remote Hiring
Products
Software Development
UI/UX Design
Product Development
Devops Services
Managed Cloud Services
Tech Stack
Contact Us
USA: +1 (971) 420-1700
Canada: +1 (971) 420-1700
India: +91 63807-80156
Email: contact@centizen.com






