Wireframe – What,Why | A quick Study

What is Wireframe?
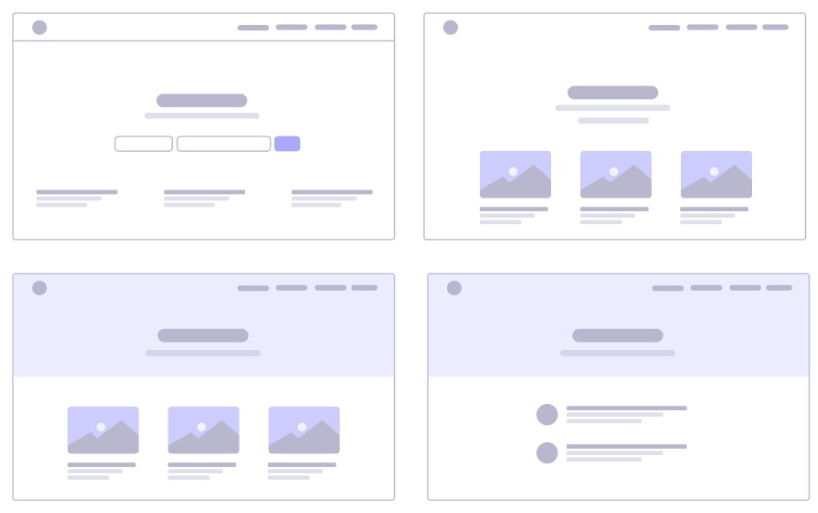
A wireframe is a web page layout that contains an outline of what – interface elements will be present & the role they play. It is a critical part of the interaction design process.
Why a Wireframe?
The main theme is to make the user understand the story of what’s going on in your site or application. Remember, wireframes are blueprints so it doesn’t have to look pretty but should incorporate all the elements.
What falls under a Wire Frame?
Anything that can relatively explain a project module or component and shows a rough display of the potential product comes under this. It includes rough drawings or a consciously mapped grid with numbers and templates.

Things to do when designing a Wireframe
Loud & Clear
State your intentions. Keep it simple, precise.
Neutral Palette
As mentioned earlier, with wireframes, stick to minimal colors. The main aim is to convey what a client/user can expect from it. So stick to neutral palettes and avoid distracting colors.
Rough vs Smooth lines
When representing definitive elements use strong, sharp, straight lines whereas while representing unclear or optional elements use rugged, sketchy lines.
Defined Templates
Do not complicate your wireframes. Focus on the bigger picture define usability and functionality of your website. Use the popular grid layout. Re use components & styles.
Status of your wireframes
Wireframes provide you with two options, low fidelity and high fidelity. Often wireframes are in gray scale. The metric used here is fidelity, which defines the level of details present. A low fidelity frame is the most basic representation of the frame. High fidelity frames are concentrated with details, which are close to the actual design. Lower fidelity wireframes are more flexible. If you create them using wire framing or prototyping tool, you can add fidelity later with the tool or move to Photoshop if you demand visual perfection. This cuts down on the time.
Cascaded Elements — Page Hierarchy
State the elements in a possible logical order where even a client who has no experience with designs whatsoever should be able to understand it without issues.
What to keep in mind when perfecting a wireframe?
- Keeping things simple and abstract.
- Limiting the usage of colors.
- Develop a flow between elements so that anyone can understand that.
- Employing both high & low fidelity frames.
- Perfect for rapid prototyping –allows early trials.
Creating Wireframes
Choose a method that suits you and your clients needs yet cuts down on the time and resources.
Methods – Sketching, Paper – Cutouts, Graphic Design Software, Presentation Software, Wireframing Tools.
1. Sketching
Representing your ideas on a paper.
Sketching a wireframe is almost intuition, though it doesn’t highlight the online issues that may arise in practicality.
2. Paper – cutouts
Purely guesswork.
Requires time, patience and artistic ability.
Define the problems in a more interesting way.
3. Graphic Design Software
One preferred by Professionals, is the software format.
Some popular tools are Photoshop, Sketches or Illustrator.
Albeit, hinders interaction and humans painfully get tempted to dive into graphic detail.
4. Presentation Software
Easiest Method available. More familiar and practical.
Won’t be able to resolve complex doubts easily.
5. Wireframing Tools
Specialized software designs are available for the sole purpose of designing wireframes that speeds up the entire process and anticipates common concerns before they happen.
Albeit, the most preferred method is sketching on paper and then wire framing them digitally.
Where are these wireframes used?
1. Traditional Development Process (Wireframe – Mockup – Prototype)
Most development team start with the Waterfall model, that uses Wireframe-Mockup – Prototype process is based on, fidelity and functionality.
Wire framing Phase– Specializes with creating an outline of the big picture.
Mockup Phase– Speculates the visual details.
Prototype Phase– Focuses on usability and interactivity.
Wire framing Phase is the backbone over which mock ups and prototypes are built.
2. Rapid Prototyping ( Wireframe – Prototype)
A trending Agile Design Strategy, builds re-usable simpler products for quick testing and smarter iteration.
Interactive wireframes are not easy to build in agile environment. However, it is used to build, test and recycle the prototypes at a faster pace.
3. Early Coding (Wireframes as Coded Prototype)
Jumping straight from a wireframe into a coding prototype is only apt for experienced and professional coders. As wireframes are just a visual guideline for HTML prototypes. In most cases, the wireframe is the only blueprint from which to design, and so any issues that may arise while coding has to be addressed then and there (which is good if you are extremely proficient in coding).
So in a nutshell, Wireframes help designers understand what has to be done to achieve the final outcome and clients to understand how it is going to be. In other words it is similar to an architect’s blueprint that allows the developers and designers to not deviate from the goal and deliver an expected product.
Centizen
A Leading IT Staffing, Custom Software and SaaS Product Development company founded in 2003. We offer a wide range of scalable, innovative IT Staffing and Software Development Solutions.
Contact Us
USA: +1 (971) 420-1700
Canada: +1 (971) 420-1700
India: +91 63807-80156
Email: contact@centizen.com
Our Services
Software Development
IT Staffing
General Staffing
Remote Hiring
Products
Software Development
UI/UX Design
Product Development
Devops Services
Managed Cloud Services
Tech Stack
Contact Us
USA: +1 (971) 420-1700
Canada: +1 (971) 420-1700
India: +91 63807-80156
Email: contact@centizen.com






