Integrating NgRx with Angular Material for Responsive UIs

In the modern web development landscape, creating responsive and interactive user interfaces (UIs) is a fundamental requirement. Angular, a platform known for building robust single-page applications, provides an excellent foundation. When combined with NgRx for state management and Angular Material for UI components, developers can achieve highly responsive and cohesive applications. This blog post explores how to integrate NgRx with Angular Material to enhance your Angular applications.
Introduction to NgRx and Angular Material
NgRx is a framework for building reactive applications in Angular. Inspired by Redux, it uses a single store for state management that helps manage the state of the UI in a predictable way through actions and reducers. This approach makes your application’s state management more explicit and easier to understand.
Angular Material, on the other hand, is a collection of Material Design components for Angular. It provides a range of reusable UI components such as buttons, cards, inputs, etc., that are both visually appealing and functional.
Setting up your Angular Project
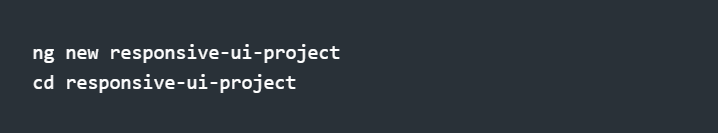
Before integrating NgRx and Angular Material, set up an Angular project if you haven’t already:

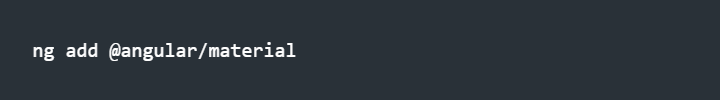
Add Angular Material to your project:

Choose a theme and set up global typography and animations when prompted.
Integrating NgRx
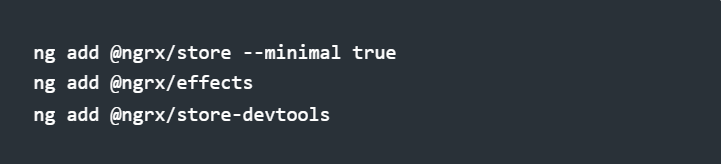
To add NgRx to your project, run:

This setup gives you the core NgRx functionality, side effects management, and helpful tools for debugging.
Example: A Responsive dashboard
Let’s create a simple dashboard with a responsive layout using Angular Material, and manage the data with NgRx.
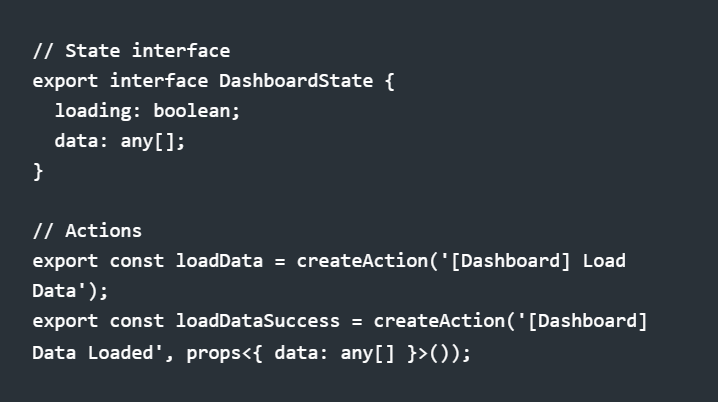
Step 1: Define State and Actions
First, define the state and actions for managing dashboard data:

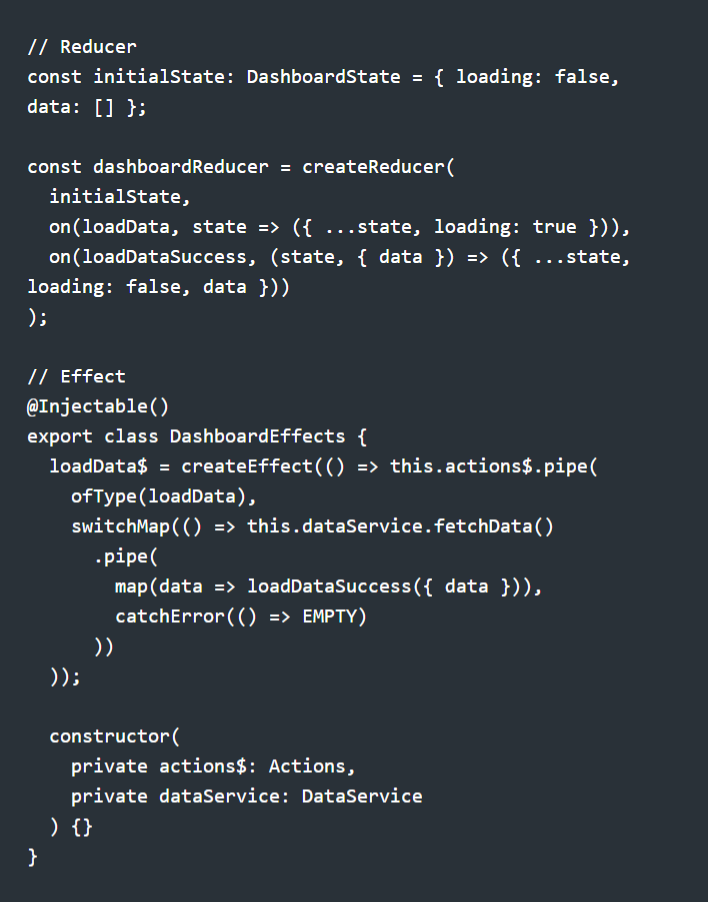
Step 2: Reducers and Effects
Set up a reducer and effect to handle data loading:

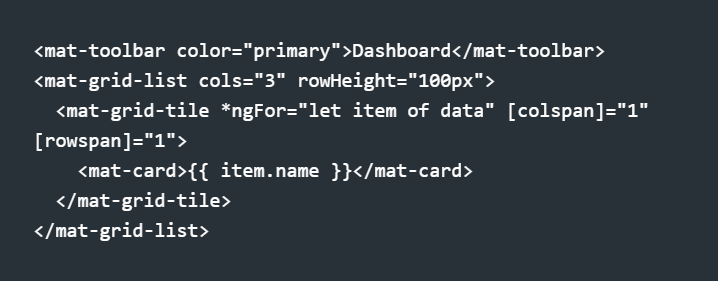
Step 3: Angular Material Components
Use Angular Material components to create the UI:

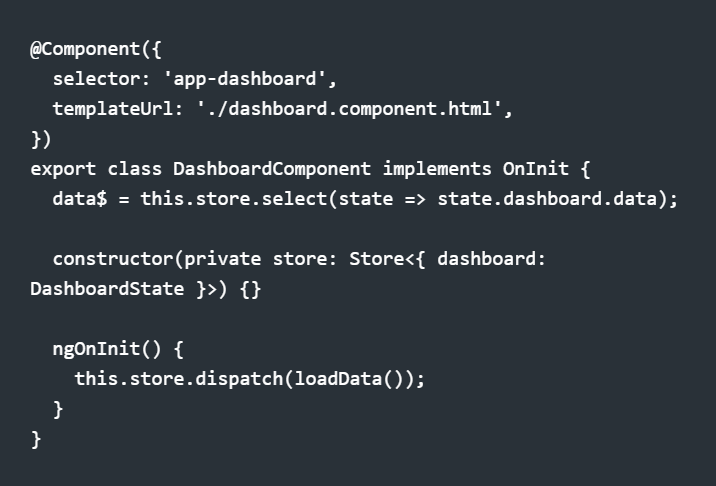
Bind the components to the NgRx store:

Conclusion
Integrating NgRx with Angular Material provides a streamlined approach to building responsive and interactive UIs in Angular. By managing the state with NgRx and using Angular Material components, you can develop applications that are both visually appealing and robust in functionality. This combination ensures that your applications are scalable, maintainable, and ready to handle complex user interactions.
Explore Centizen Inc’s comprehensive staffing solutions, custom software development and innovative software offerings, including ZenBasket and Zenyo, to elevate your business operations and growth.
Centizen
A Leading IT Staffing, Custom Software and SaaS Product Development company founded in 2003. We offer a wide range of scalable, innovative IT Staffing and Software Development Solutions.
Contact Us
USA: +1 (971) 420-1700
Canada: +1 (971) 420-1700
India: +91 63807-80156
Email: contact@centizen.com
Our Services
Products
Contact Us
USA: +1 (971) 420-1700
Canada: +1 (971) 420-1700
India: +91 63807-80156
Email: contact@centizen.com






